今天想介紹一下工作上有使用到的小工具Hasura,以及我從中學習到哪些需要注意的小細節。網路上已有大量Graphql教學,可以直接搜尋參考。首先我先大致介紹一下GraphQL及Hasura。
GraphQL是一個由Facebook開發、而且公開的資料查詢語言。在client跟server溝通的時候,目前最流行的做法是定義RESTful API,藉由client 跟server端定義好的無狀態介面,來做資料的交換。RESTful API雖然被廣為使用,但有著介面不容易修改、版本不好控管等問題。相對於RESTful API需要完整的介面定義,GraphQL則是使用了完全不一樣的做法:由client 端定義好資料的query,讓server端針對client的query給予特定的資料。這個做法給予了client端最大的彈性:client端可以直接拉任何想要的資料,不需要等待server給出API才能夠取得資料,這對於變動非常快速的專案來說,是一個相當好的解決方案!
以上摘錄自GraphQL 教學
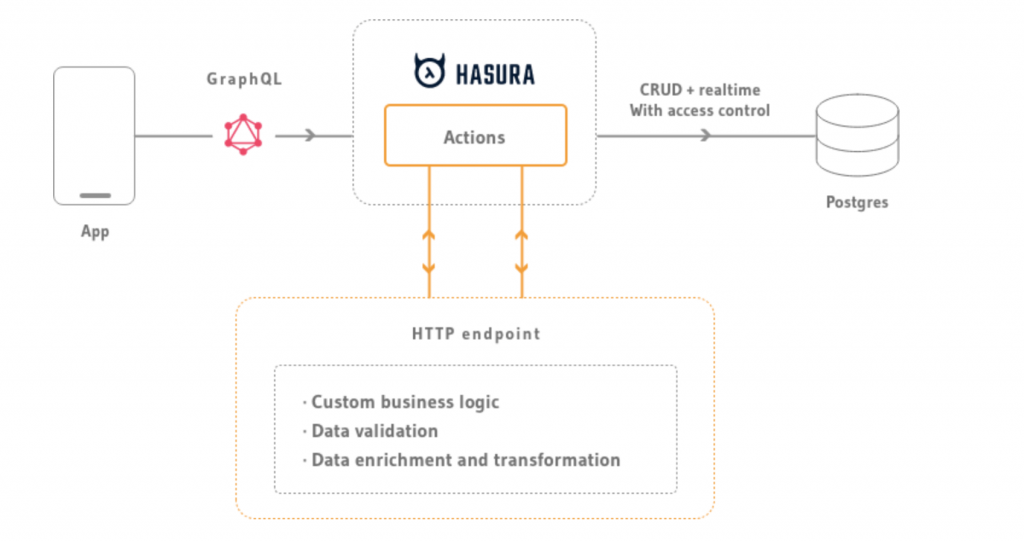
其實Hasura就是一個高性能的GraphQL引擎。根據官方文檔,Hasura是即時實時GraphQL API引擎。它使您可以通過實時GraphQL API即時訪問您的數據,因此您可以更快地構建和發布現代應用程序和API。Hasura連接到您的數據庫、REST服務器、GraphQL服務器和第三方API,以提供跨所有數據源的統一、即時實時 GraphQL API。Postgres 數據庫表直接反映在 GraphQL 查詢和突變的結構和關係中,無需編寫任何代碼。

Hasura適用的資料庫有以下Postgres、MS SQL Server、Citus / Hyperscale、BigQuery、MySQL,公司使用的DB是Postgres,所以適用Hasura的工具。
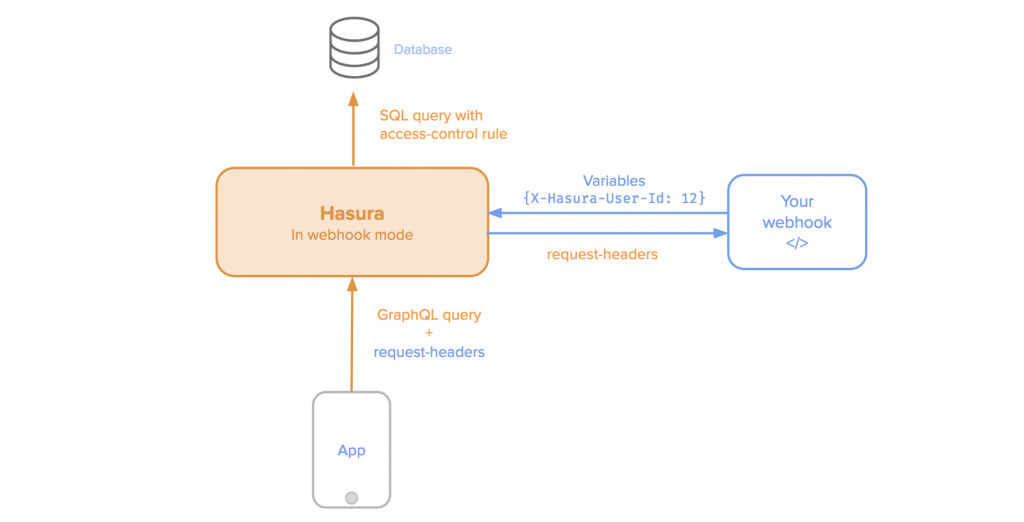
比較需要注意的一點是Hasura不負責權限驗證。有兩種方法可以對用戶進行權限驗證——webhook和JWT。兩種解決方案都必須將權限級別告知Hasura。我在自己在公司是使用webhook的方式處理。

在創建webhook身份驗證時,我是將他放在後端程式,每當前端要向Hasura Query Data時,都會帶上request headers去call後端的這支Webhook的API,然後再去跟公司內部的一支UserAPI確認身份級別後,回傳Variables給Hasura,讓它去資料庫CURD。
自己在實作webhook時有發生一個小錯誤,公司在APP使用權限上有區分admin及user,若沒有特別設定某些帳號是哪些權限的話,permissions會預設是NULL,所以用以下方法取得permissions時會發生問題。因為javascript的物件若取得失敗會報錯。
role = permResult.data.permissions.role;
改良後,用三原運算子? :先去檢查permResult.data.permissions是否是空值,不是的話就去取role值,是的話就直接令role = "user"
role = permResult.data.permissions
? permResult.data.permissions.role
: "user";
下一篇轉職工作的Lessons learned會再繼續筆記使Hasura時碰到的問題。
